 |
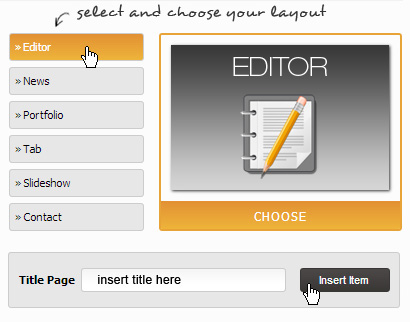
To create a new editor page click on this Icon |

ADMINISTER PAGE CONTENTS
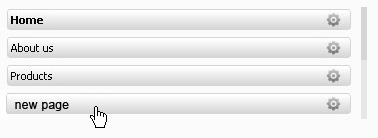
The page you create is in at the bottom of menu. Use the sequence drag & drop and decide the position, even as a submenu of a page.Â
To admin a page you have to click on the new page title (in the example below the title is "new page") so you will enter to contents page administration.


CONTROL PANELÂ
'Editor allows you to create texts, images, flash, youtube video, attach a file, creating tabs.
EDITOR FUNTIONS
![]()
![]() Â Sourse -Â source code
 Sourse - source code
The code sourse allows to know the content HTML code. Most experts could perform detailed operations.To create a copy of a page (or a part of it)to another page of the site it is necessary:
1. Create a new page (a new submenu)
2. Go to the page you want to copy
3. Click on âsource codeâ, select and copy the content in the source code
4. Go to the new page and click on "source code", now paste and save.Â

![]() Â save
 save
save the page with the last changes

![]() Â new page
 new page
Attention: clicking on this icon the content of the present page will be delated.

![]() Â maximize
 maximize
clicking on this icon you maximize the window so it covers the full screen

![]() Â Cut - Copy - Paste
 Cut - Copy - Paste
Cut, copy and paste are useful to editor contents

![]() Â paste as a plain text
 paste as a plain text
Paste the text in the editor without cleaning it up of any HTML elements. The characters will be imported as they are, without being "confermed" to the standard site. This sequence is rarely used because it is not recognized the standard site formatting. Therefore, it is recommended to use next button: paste from word.

![]() Â paste from Word
 paste from Word
When you copy a text from word, it is possible that the settings will be incompatible with editor, so the text will not respond to the formatting commands. This sequence allows you to paste a text into editor through a filter. This clean the text up of any "dirty" HTML code. The characters will be "confermed" to the standard site.

![]() Â print
 print
print the page contents

![]() Â undoÂ
 undoÂ
lIt erases the last change done to the document reverting it to an older state

![]() Â redoÂ
 redoÂ
redo reverts the effects of the undo action

![]() Â Find
 Find
Find a word in the text. It allows you to "find and replace".

![]() Â Seclect All
 Seclect All
Select all page content

![]() Â Remove Format
 Remove Format
Remove the content formatting  of a pageÂ

![]()  Image (upload image from your PC)
 Image (upload image from your PC)
How upload an image
With mouse cooshe the space where you want to insert the image, click on ![]()  icon. Now a window called âImage Propertiesâ will appear you .
 icon. Now a window called âImage Propertiesâ will appear you .
To upload the image you have to click on âSearch on serverâ . Now the file magager shows the tree folder structure.Â
Perform the procedure already described in GRAPHIC LOGO section. The system shows you the miniature image in "Image Properties" section.
You can choose the width and the height, the border (Set 0 if you want a phot withount border).You also can set the image alighment in the web page or in a table.
PROCEDUREÂ SUMMARYÂ
To upload an image click on âSearch on serverâ. Now the file magager shows the tree folder structure (as Windows).If the image is already in the server double-click on the image you want to upload. If the image is in your pc archieve you need to transfer it into the server in the following way:
Click on upload
Click on browse
Select the image from your pc PC (Click on "open" button to confir)
Click on "Load file" button
Double-click on the uploaded image, so you will see the miniture image in "Image properties" window.
![]()  ATTENTION: You can upload more file simultaneously. Our editor allows the MULTI-UPLOAD. You need to select, from your PC, files you want to upload and proceed as follows.
 ATTENTION: You can upload more file simultaneously. Our editor allows the MULTI-UPLOAD. You need to select, from your PC, files you want to upload and proceed as follows.
![]()  ATTENTION: Files name (you want to upload) should not contain space or spacial characters. nomi dei file da caricare non devono contenere spazi o caratteri speciali, other they not load correctly or not be displayed..Â
 ATTENTION: Files name (you want to upload) should not contain space or spacial characters. nomi dei file da caricare non devono contenere spazi o caratteri speciali, other they not load correctly or not be displayed..Â
How to riduce an image to an icon and connect it with a link to the original
If you want to reduce the image and make it interactive, so clicking on it appear a window with the original image, you have to proceed to "upload image"step but before you press ok you need to :
Riduce the width (the height will be set automatically to the editor in proportional way);
Click on "LINK"; Click on "SEARCH ON SERVER"; select the folder which contains the image; double-click on original image; you will be on "image properies" window; select "target"; choose âNew windows (Blank)â option; click OK.
If the procedure was successful, click on minimized photo, it will appear the photo with original size. If you want to change destination (e.g. POPUP opening) position the mouse pointer above the image (in editor) and set the "destination".

![]() Â Insert a file in flash format into a page
 Insert a file in flash format into a page
The procedure is the same of "upload image". It is to transfer a flash file from your PC to server and vice versa. In the panel specify the flash dimension (width and height) otherwise it will display incorrectly. ATTENTION: after inserting the flash go to "Properties",  dopo aver inserito il flash vai su âProprietà â, âWindow Modeâ and select "Trasparent" option.Â

![]() Â Â Insert tables
  Insert tables
Choose the space where insert the table, click on ![]() , a "Table Properties" window will appear.
, a "Table Properties" window will appear.
If you do not know how many pixels should be the table, set the width  Se non sai quanti pixel in percent ( recommendend setting 100%). Set the rows and columns; Set the 0 size of the board if you want invisible edge, click ok. Once created the table  you can insert text and images into table cells, as the example below:
TABLE WITH 4 ROW AND 3 COLUMNS
![]()
Each image was insert into table cell minimizing them. The image were insert into 1° and 3° row, so the 2° and 4° were empy to write the captions.
If you do not desire border set the value as 0.
Each image was reduced to icon, so you clicking on icon you will see the original foto. In this case we have created a custom phototogallery. To each image you can add texts, file, link, make them ipertextual. To add o to delete details and to align the content to individual cell, click with right mouse button. You can controll the table properties, the rows, columns and cells.
![]()

![]() Â Â Insert horizontal line
  Insert horizontal line
Manage the insertion of an horizontal line. It is useful to separate two or more parts of the same page.Â

![]() Â Â Special characters
  Special characters
It allows the insertion of special characters, e.g. $, &, ©, ®, etc.
![]() Â Â Insert Page Break Â
  Insert Page Break Â
It allows the insertion of the page break

![]() Â LinkÂ
 LinkÂ
Interactive link - link to a web page
You can link internal and external texts or images to website. Supposing that you want to link them (already present in the site) to a google map.  Firstly on google map make sure the exact adress; copy the link generated by google map (right mouse button + copy). Selct the text or image your make it interactive (when clicking on it the server takes you to google map), go to ![]()  icon, a "link" will appear you.
 icon, a "link" will appear you.
Link Information: select the URL
Protocol: select  http://
In âURLâ text field (side to protocol)  paste the link previously copied to google map.
Destination: select new windows destination (blank) or a popoup window. (theâdestinationâ allows your site remains opened when the browser closes the linked page).
link â link to an e-mail
You can link texts and images to an e-mail adressl. Proceed as the precedent paragraph, except in "type of link" you have to select âe-mailâ.
 link â link to server file
You can link texts and images to file (PDF, images) containded in the server. Select the text or image you want to make interactive, go to ![]()  icon. Now a "link" window will appear you.
 icon. Now a "link" window will appear you.
Upload:Â with the browse button select the file from your pc and confirm with "opern" button.
Go to "send to the Serverâ.
Click ok (If you want to open the file in popoup, you have to set in "destination" pop up).

![]() Â UnlinkÂ
 UnlinkÂ
It allows you to delete an existing link. Go over the link word or image and click on ![]() Â icon.
 icon.

![]()  link â anchorÂ
 link â anchorÂ
After creating a page with lots of text,may be useful to divide it into sections (paragraph or charper) or create an index on the top of the page. After creating the index, go on the part text you want to link to index and click on ![]()  icon  .
 icon  .
Give a name to anchor: for example "title 1" and click ok.
Now go to index; select the title 1 and click on ![]()  icon. A "link" window will appear.Â
 icon. A "link" window will appear.Â
From "link information" select "achor". Now a window will appear. It allows you to choose which Achor link to "title 1". Complete the procedure and save.  From now, when you click on âtitle 1â on the index, the servertake automatically you in the corresponding text; This operation is called hypertext.

![]()  Bold - italic - underline - strike throughÂ
 Bold - italic - underline - strike throughÂ
Manage the text settingsÂ

![]() Â Â Text color
  Text color
Manage the text color. To change it you have to select the text and choose the color using this icon.Â

![]() Â Background Color textÂ
 Background Color textÂ
Manage the background color text. To set it you to select the text and choose the color using this icon.Â

![]() Â Text alignment
 Text alignment
Manage the alignment text: on the left, center, on the right and justify.Â

 ![]() Number list
Number list
Control the number list settings and bulleted list.

![]() Move paragraph
Move paragraph
Manage the descrease/increase indent paragraph movingÂ

![]() Â Â blockquote
  blockquote
It allows to insert a "citation" or a paragraph to point out the text. 
FORMATSÂ ACCEPTED BY EDITOR:
The formats accepted by editor are: 7z, 3gp, aiff, asf, avi, csv, doc, docx, fla, gz, gzip, mid, mov, mp3, mp4, mpc, mpeg, mpg, ods, odt, pdf, ppt, pptx, pxd, qt, am, rar, rm, rmi, rmvb, rtf, sdc, sitd, sxc, sxw, tar, tgz, txt, vsd, wav, wma, wmv, xls, xlsx, zip, bmp, gif, jpeg, jpg, png, tif, tiff, swf, flv.
 ![]()  Attention!!!
 Attention!!!
Webee allows to insert an youtube video in widget  .  So you can view it in each page, where the widget are active. If you want to insert more different video awe suggest you to create one or more specific editor page and to follow the direction below.
.  So you can view it in each page, where the widget are active. If you want to insert more different video awe suggest you to create one or more specific editor page and to follow the direction below.
 You Tube in the Editor page  Â
YOU CAN INSERTÂ VIDEO YOU TUBE IN EDITOR PAGE
To create an editor page following the manual instructions 


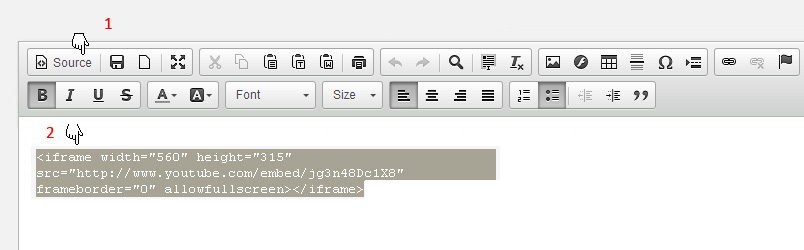
COPY THE SOURCE CODE FROMÂ YOUTUBE
Copy (right mouse button) the code destined to be insert in your editor.

PASTE THEÂ CODEÂ SOURCE OF YOUTUBE CODE IN EDITOR PAGE
Go to editor page and select "Source" (step 1), then paste the code copied from (step 2).

You can insert as many video you tube as you want, in vertical sequence. After pasting the code you have to save to confirm the changes.
Clicking on "preview" you will display the editor page with video (the video size will be the original  from you tube).
Â
Attention!!!
âYou can insert video from your video file, video you have inserted on youtube or free copyright video, in accordance with law. Since the creation of the demo and for the entire duration of the online site you are the only responsible for eventual copyright crimes.Â
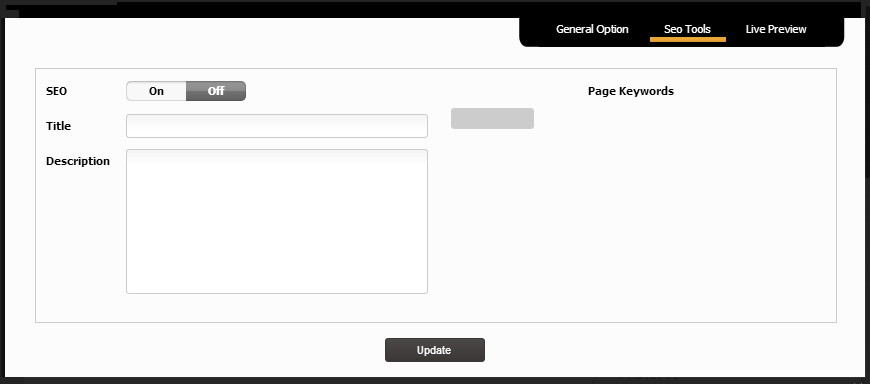
Optimize the indexing for each page of your site

To enable the indexing for each page you need to select ON.
You can enter keywords to increase the indexing of your site. Keywords are used to "consolidate" the topics covered in the page and should not be used to mislead the algorithms of search engines.
Useful information
Title
Main topic of the page content
Description
Breaf description of the page contents (max 150 characters)
It is necessary to write a concise summary of the page subject, giving emphasis to topics that can attract the user's attention.
A simple description, it should not be characterized by slogans, otherwise it could be counterproductive.Â
1. Incorrect example: houses, villas, cottages, apartments, land, hamlet, etc.
2. Another incorrect example: Real Estate Company spa: you can find the most advantageous special promotions! Visit our website and take advantage of the fantastic offers we have for you!
3. A good description example: Our company deals with estate consulting and services for buying and selling real estate in Tuscany.
The first example is not a description but only a list of possible keywordword, the second one emphasizes too much the communication while the third appears to be the one closest to a simple subject description of the page..
Type a description not relevant to the content of the page could be counterproductive.
Keywords
Keywords related to the content of the page (separated by commas).
Write too many keywords, or enter keywords not related to the page text, it may be counterproductive.
Â
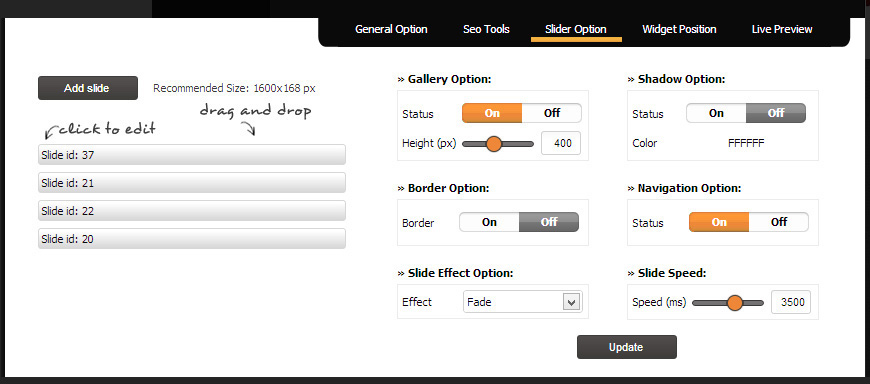
To each page you can insert an image slider. To manage the page slider you have to click on SLIDER OPTIONS on the top of control panel.

The slider panel is divided into 2 parts: on the left there are the active slide and the "ADD SLIDE" button. It is useful to add an image. On the right there are:
SLIDER OPTION choose the status slider:
status ON/ OFF
height in pixel of the slider
SHADOW OPTIONSÂ choose:
shadow effect status ON/ OFF
shadow colour  (with hex table)
BORDER OPTIONSÂ choose:
border slide status ON/ OFF
BROWSER OPTIONSÂ Â (you can write a text into the field below the image)Â
choose ON / OFF status
SLIDE OPTIONS allows:
to decide the transition effect
SPEED EFFECTÂ allows:
to choose the transition time
To confirm the changes click on SAVE button.

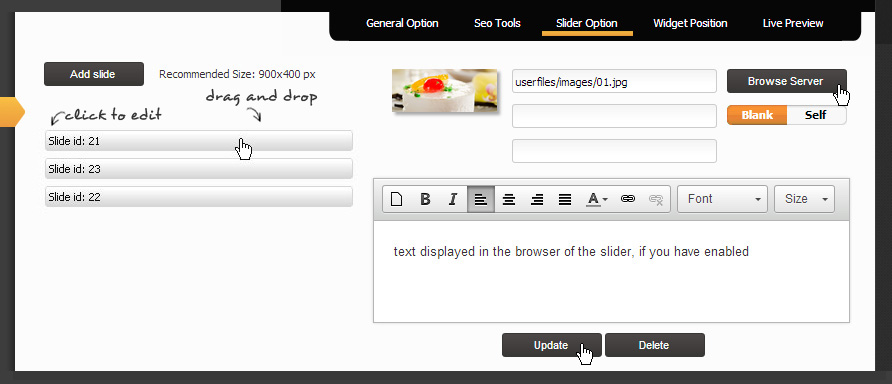
MANAGEMENT OF A SLIDE
If you click the button on the left of the slide, a panel will appear on the right side. It allows you to upload the image (through the BROWSE SERVER button). You can set a link and an ALT to image. You can also write a text in the browser if this will be active(ON status).

Â
Click SAVE to confirm the changes.
If you want to delete the image, click on DELETEÂ button.
Â
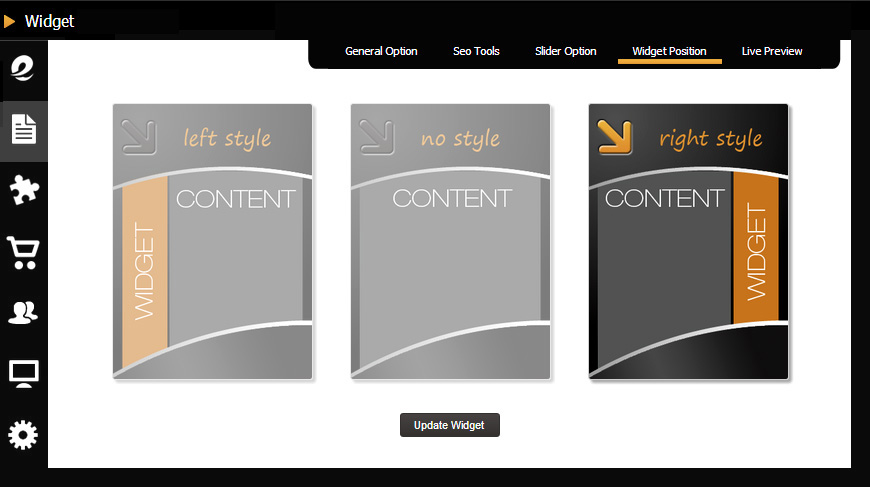
If you click on "WIDGET OPTIONS" you can set the page style. There are 3 categories::

These page manual are set in NO STYLE. You can choose to set a different style for each page.Â
Â